0条评论
收藏
emlog侧边栏标签优化显示
emlog侧边栏标签优化显示教程,这个标题似乎很笼统,如何优化显示,主要是减少显示标签的数量,还可以加点颜色换下样式,让标签不显得单调。
现在很多博客的标签数量已经非常庞大了。如果全都都显示在侧边栏,会占很大的篇幅。下面详细的介绍一下减少标签的方法。
1、按指定标签数量随机显示:
打乱标签的数组,然后限制标签的数量。代码如下:
<?php
//widget:标签
function widget_tag($title){
global $CACHE;
$tag_cache = $CACHE->readCache('tags');
shuffle($tag_cache); //添加这行代码实现标签随机排序
$num='20';指定标签个数
?>
……省略 div+CSS
<?php foreach($tag_cache as $key => $value):if($key < $num):
$color = dechex(rand(3355443,13421772));?>
<li class="tags"><a class="label" style="background:#<?php echo $color; ?>" href="<?php echo Url::tag($value['tagurl']); ?>" title="<?php echo $value['usenum']; ?> 篇文章"><?php echo $value['tagname'],' +',$value['usenum']; ?></a></li>
<?php endif; endforeach; ?>
2、将标签排序按条件显示:
将标签按照文章相关数进行排序,然后显示文章相关数大于一个数(如:1)的标签。代码如下:
<?php
//widget:标签
function widget_tag($title){
global $CACHE;
$tag_cache = $CACHE->readCache('tags');
//start 开始排序
foreach ($tag_cache as $key => $row) {
$usenum[$key] = $row['usenum'];
}
array_multisort($usenum, SORT_DESC, $tag_cache);
//end 获取排序后的新数组 $tag_cache
?>
……省略外层的div+css
<?php foreach($tag_cache as $value):
if($value['usenum'] > '1'): //1可以更改为大于1的其他数字,控制文章相关数
$color = dechex(rand(3355443,13421772));?>
<li class="tags"><a class="label" style="background:#<?php echo $color; ?>" href="<?php echo Url::tag($value['tagurl']); ?>" title="<?php echo $value['usenum']; ?> 篇文章"><?php echo $value['tagname'],' +',$value['usenum']; ?></a></li>
<?php endif; endforeach; ?>
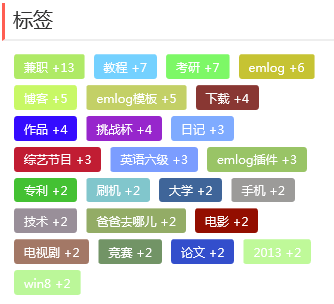
最后来看第二种方法实际效果:
结语
我个人推荐第二种,标签显得有序。另外,这里已经实现了,给标签加上随机颜色,略去了一部分div,大家可以根据自己的模板来改。
版权声明:若无特殊注明,本文皆为《Finally》原创,转载请保留文章出处。
本文链接:emlog侧边栏标签优化显示 - https://emlog.jiaozi.pro/emcblyh.html


 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫 企鹅扫一扫
企鹅扫一扫







![[Fly]Emlog响应式全站Pjax主题 [Fly]Emlog响应式全站Pjax主题](https://emlog.jiaozi.pro/content/uploadfile/201702/ccdb1486252452.jpg)


