非EMLOG程序安装鬼少浮窗播放器教程
前语
首先,感谢鬼少提供的免费播放器,不为别的,对别人多点选择的余地;本插件无加密!
鬼少博客http://tv1314.com
嘟嘟音乐http://fm.tv1314.com
Pjax异步刷新教程https://emlog.jiaozi.pro/jzjc/pjax_form.html
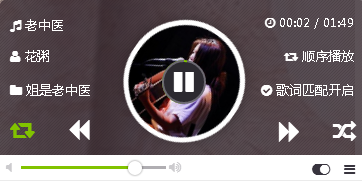
关于鬼少浮窗播放器请看这里:https://emlog.jiaozi.pro/grfx/em_player.html
这里就不多做介绍。除了EMLOG拥有一键安装之外,还有其他程序博客朋友想用这款播放器。
虽然没有插件但是手动安装也还是很简单的。
这是鬼少写完教程亲自按照教程操作的TYPECHO演示:http://cron.tv1314.com/
非EMLOG安装教程开始:
1.-下载https://emlog.jiaozi.pro/grfx/em_player.html 最新的播放器插件;
-解压得到一个Gs_mp3的文件夹;
-删除所有的.php文件(3个),将Gs_mp3文件夹上传你的网站根目录。
-ok
2.-在你的网站模板<head>内引用JQuery;
-如果你的网站程序模板(下面简称网站)已经安装了JQ,可跳过。
1.新浪CDN提速: <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.9.0/jquery.js"></script> 2.下载本地化jq:(本文底部) <script type="text/javascript" src="....自己写...../jquery.js"></script>
-ok
3.-在你的网站模板<head>内引用本播放器需要的样式;
<link href="/GS_mp3/style/style.css" rel="stylesheet" type="text/css" /> <link href="/GS_mp3/style/player.css" rel="stylesheet/less"> <link href="http://libs.baidu.com/fontawesome/4.0.3/css/font-awesome.css" rel="stylesheet" type="text/css" /> <script language="javascript" src="/GS_mp3/js/less-1.7.0.min.js"></script>
4.-在你的网站模板</body>前插入本播放器需要的JS;
<div id="wenkmPlayer">
<div class="player">
<div class="infos">
<div class="songstyle"><i class="fa fa-music"></i> <span class="song"></span></div>
<div class="timestyle"><i class="fa fa-clock-o"></i> <span class="time"></span></div>
<div class="artiststyle"><i class="fa fa-user"></i> <span class="artist"></span><span class="artiststyle1"><i class="fa fa-list"></i> <span class="artist1"></span></span></div>
</div>
<div class="control">
<i class="loop fa fa-retweet current" title="顺序播放"></i>
<i class="prev fa fa-backward" title="上一首"></i>
<div class="status">
<b>
<i class="play fa fa-play" title="播放"></i>
<i class="pause fa fa-pause" title="暂停"></i>
</b>
</div>
<i class="next fa fa-forward" title="下一首"></i>
<i class="random fa fa-random" title="随机播放"></i>
</div>
<div class="bottom">
<div class="volume">
<i class="mute fa fa-volume-off"></i>
<i class="volumeup fa fa-volume-up"></i>
<div class="progress">
<div class="volume-on ts5">
<div class="drag" title="音量"></div>
</div>
</div>
</div>
<div class="switch-playlist">
<i class="fa fa-bars" title="播放列表" style="magin-top:5px"></i>
</div>
</div>
<div class="cover"></div>
</div>
<div class="playlist">
<div class="mkheader"><i class="fa fa-music"></i></div>
<div class="mklist"></div>
</div>
<div class="flat">
<i class="fa fa-music"></i>
<i class="fa fa-music"></i>
<i class="fa fa-music"></i>
<i class="fa fa-music"></i>
<i class="fa fa-music"></i>
<i class="fa fa-music"></i>
</div>
<div class="switch-player">
<i class="fa fa-angle-right" style="magin-top:20px"></i>
</div>
</div>
<div id="wenkmTips"></div>
<div id="wenkmLrc"></div>
<div id="wenkmKsc"></div>
<div class="myhk_pjax_loading_frame"></div>
<div class="myhk_pjax_loading"></div>
<script language="javascript" src="/GS_mp3/js/mousewheel.js"></script>
<script language="javascript" src="/GS_mp3/js/scrollbar.js"></script>
<script language="javascript" src="/GS_mp3/js/player.js"></script>
<script type="text/javascript">
$(function(){
if (!(navigator.userAgent.match(/(iPhone|iPod|Ipad|Android|ios)/i))) {
get_user_id("100000");
}
})
</script>
5.-本页面留言开通API或者联系QQ(免费);
-禁止:非本人网站,免费域名,商业网站,无开通域名所有权站申请;
-如果播放打开页面能成功播放的话可以进行这一步;
-打开嘟嘟电台注册一个自己的用户;
-在右上角可以查看自己的账户ID;然后替换上面的user_id 100000为自己的。
-OK,收藏一首歌自己试试吧。
教程结束,有什么疑问可以留言问我或鬼少。对于非弱智的问题我很乐意和耐心一一回答。
当然,好好说话的也可以手把手教你。
谢谢大家支持鬼少。
本篇文章所需资料:
版权声明:若无特殊注明,本文皆为《Finally》原创,转载请保留文章出处。
本文链接:非EMLOG程序安装鬼少浮窗播放器教程 - https://emlog.jiaozi.pro/nem_player.html


 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫 企鹅扫一扫
企鹅扫一扫







![[Fly]Emlog响应式全站Pjax主题 [Fly]Emlog响应式全站Pjax主题](https://emlog.jiaozi.pro/content/uploadfile/201702/ccdb1486252452.jpg)



评论:27条评论