使用pjax进行页面加速
说明
使用 pjax 来加速网页的加载.
什么是 Pjax
.--.
/ \
## a a
( '._)
|'-- |
_.\___/_ ___pjax___
."\> \Y/|<'. '._.-'
/ \ \_\/ / '-' /
| --'\_/|/ | _/
|___.-' | |`'`
| | |
| / './
/__./` | |
\ | |
\ | |
; | |
/ | |
jgs |___\_.\_
`-"--'---'
项目地址见 这里, 官方的介绍:
pushState + ajax = pjax
详细的解释请看 知乎上的这个问题, 或者自己去查阅资料.
简单点描述, 就是利用 ajax 技术去服务器获取文档, 在不刷新浏览器页面的情况下, 更新当前页面, 并且能保证页面的 js 和 css 等 assets 文件不会被重复加载, 然后利用浏览器提供的 pushState 功能, 对 URL 进行更新, 并能保证用户通过点击 back 按钮回溯到历史页面.
注意: 并不是所有浏览器都支持 pushState, 关于浏览器的兼容请见这里, 当浏览器不兼容的时候, 会自动使用原始的浏览方式进行访问.
为什么要使用 Pjax
因为不需要整个页面刷新, 并且 assets 文件都不需要重新加载, 很大程度上提高了页面的加载速度.
服务端安装 rcrowe/Turbo
使用 package rcrowe/Turbo .
安装 rcrowe/Turbo
在 composer.json 里的 require 属性下添加:
"rcrowe/turbo": "0.2.*"
然后 composer update 或者 composer install
配置 Providers
编辑 app/config/app.php 文件, 在选项 providers 数组里面添加:
"Turbo\Provider\Laravel\TurboServiceProvider",
下载 pjax.js
在 public\js 文件夹下
wget https://raw.github.com/defunkt/jquery-pjax/master/jquery.pjax.js
然后在模版里面加载此文件
<script src="{{ cdn('js/jquery.pjax.js') }}"></script>
最后页面里调用:
$(document).ready(function()
{
$(document).pjax('a', 'body');
});
上面的代码解释是, 把所有的 a 标签的点击事件截获, 如果当前浏览器支持 pjax 的话, 发送一个 ajax 请求, 并把参数 _pjax=body 带过去.
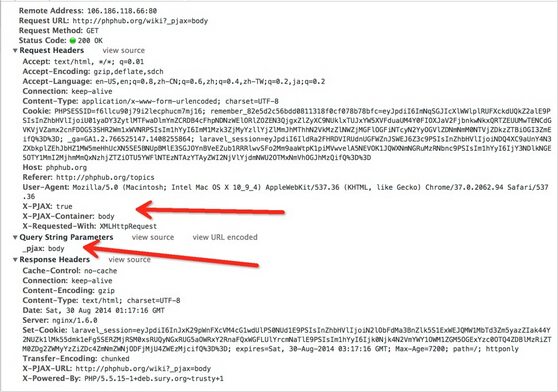
如果一起顺利的话, 在 Chrome 的 debuger 里能看到类似于这样的请求:
至此, 已经顺利配置完毕.
添加加载动画
接下来要来添加一个页面加载的动画, 效果如下:
添加 nprogress
使用 rstacruz/nprogress 来实现.
添加的方法是 下载 文件, 然后把 nprogress.js 和 nprogress.css 添加到页面中:
<script src='nprogress.js'></script> <link rel='stylesheet' href='nprogress.css'/>
调用
修改上面的代码, 修改后的代码如以下:
$(document).ready(function()
{
$(document).pjax('a', 'body');
$(document).on('pjax:start', function() {
NProgress.start();
});
$(document).on('pjax:end', function() {
NProgress.done();
self.siteBootUp();
});
});
这样的话, 每一次点击页面的时候就会有很酷炫的效果了.
关于此次的代码修改, 见这个 commit.
--------------------------------------End---------------------------------------------
这篇文章,我觉得对于我还是有点用的,所以就转载过来了,
原文地址:https://phphub.org/topics/44
版权声明:若无特殊注明,本文皆为《Finally》原创,转载请保留文章出处。
本文链接:使用pjax进行页面加速 - https://emlog.jiaozi.pro/pjax.html



 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫 企鹅扫一扫
企鹅扫一扫







![[Fly]Emlog响应式全站Pjax主题 [Fly]Emlog响应式全站Pjax主题](https://emlog.jiaozi.pro/content/uploadfile/201702/ccdb1486252452.jpg)



评论:9条评论
而且一些不需要PJAX的地方都给我用PJAX处理了
另外你评论设置的间隔时间太长了。我要等好长时间才能再次评论。