3条评论
收藏
简单实现响应式菜单
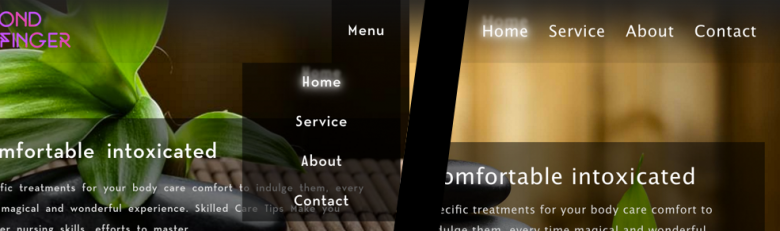
最终效果如上,手机端(左)、电脑端(右)
我有一个十分奇葩的毛病,那就是莫名其妙的对前端框架十分抵触,总觉得它很臃肿,所以日常一些小项目我都是手写代码,尽量只写用到的代码,强迫症患者,好像这样效率低一些,不过可以锻炼一下嘛(尼玛CSS和HTML有什么好锻炼的,借口!)
正好最近在做一个网站的时候,要用到响应式,页面内容很容易,只是nav需要js配合才能做到比较完美的响应式,于是,像上面那样的导航菜单就写出来了。
使用的jQuery,所以只要你的页面引用了一次jQuery,那么代码量真的是相当少,两三段就实现了js控制,那么,粗暴一点,直接贴代码吧。
HTML框架:
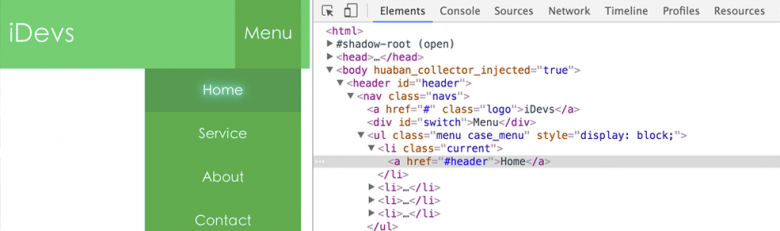
<header id="header">
<nav class="navs">
<a href="#" class="logo">iDevs</a>
<div id="switch">Menu</div>
<ul class="menu case_menu">
<li class="current"><a href="#header">Home</a></li>
<li><a href="#title">Service</a></li>
<li><a href="#about">About</a></li>
<li><a href="#maps">Contact</a></li>
</ul>
</nav>
</header>
<script type="text/javascript" src="//cdn.bootcss.com/jquery/3.0.0-beta1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#switch").click(function(){
$(".case_menu").toggle(300);
});
});
</script>
CSS:
#header{width:100%;height:2000px;}
#header .navs{background:#5c7;height: 80px;width: 100%;line-height:80px;}
#header .navs .logo{float:left;display: block;margin: 0 10px;color: #fff;font-size: 30px;}
#header #switch{display:none;}
#header .navs .menu{float: right;}
#header .navs .menu li{display: inline;}
#header .navs .menu li a{color: #fff;padding: 0 10px;font-size:20px;text-decoration:none;transition:.2s;}
#header .navs .menu li a:hover{text-shadow:1px 1px 1px #295}
#header .navs .menu li.current a{text-shadow:0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff}
@media(max-width:700px){
#header #switch{display:block;float:right;color:#fff;padding:0 10px;margin: 0 10px 0 0; font-size:20px;background:#3a5;cursor: pointer;}
#header .navs .menu{position:absolute;right:10px;top:80px;display:none;background:#3a5;height:200px;width:180px;text-align:center;}
#header .navs .menu li{line-height:50px;}
#header .navs .menu li a{display:block;font-size:16px;width:100%;padding:0}
#header .navs .menu li a:hover,#header .navs .menu li.current a{background: #295}
}
DEMO:
版权声明:若无特殊注明,本文皆为《Finally》原创,转载请保留文章出处。
本文链接:简单实现响应式菜单 - https://emlog.jiaozi.pro/post/263



 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫 企鹅扫一扫
企鹅扫一扫







![[Fly]Emlog响应式全站Pjax主题 [Fly]Emlog响应式全站Pjax主题](https://emlog.jiaozi.pro/content/uploadfile/201702/ccdb1486252452.jpg)



评论:3条评论
申请友链
https://fsboke.cn/
已经添加贵站