折腾仿大前端阉割版
板子还是原来的板子,人还是原来的人,也没什么好说的,没技术,只能拿着别人的板子改来改去!
希望某些人不要打我脸就好,毕竟我是靠脸吃饭啊。
既然说到某人,这里就提一下,非常感谢,独狼、鬼少、刘培杰的热心帮助!
好了,废话不多说了,集成了多说评论!需要修改一些地方,完全不懂的就别用吧!
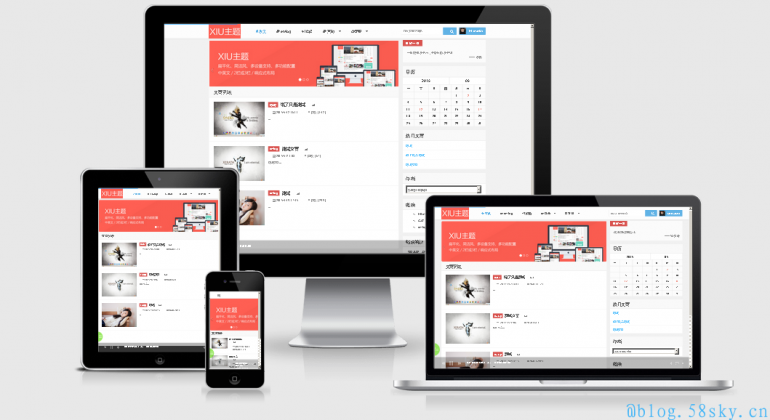
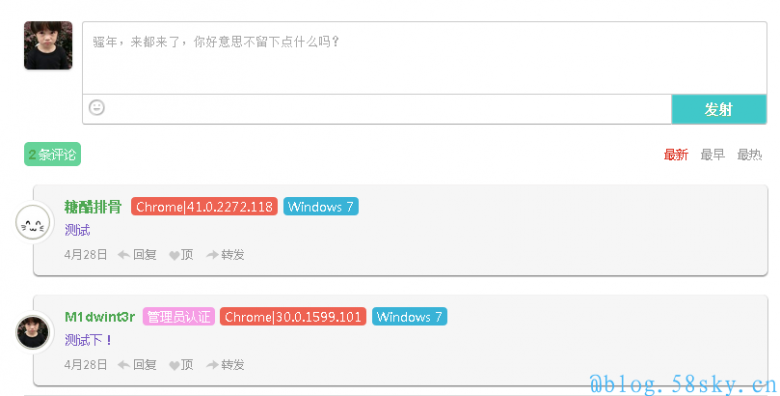
先看效果,等会再说需要修改哪里,毕竟,看图的时代,没图没人看啊!
这次有个小小的亮点,不是一直有人需要播放器防刷新吗?没错,这个主题有!后台可开启或关闭,喜欢研究的朋友拿去研究吧!
幻灯片三张图片,两种方式获取,第一种自定义,看后台图片;第二种,取三张置顶的文章内容图片(文章内容没图片?随机的)
接下来讲讲需要注意的地方,多说评论。
首先,你得在多说注册一账号,地址www.duoshuo.com
注册好之后呢,你就需要域名啦
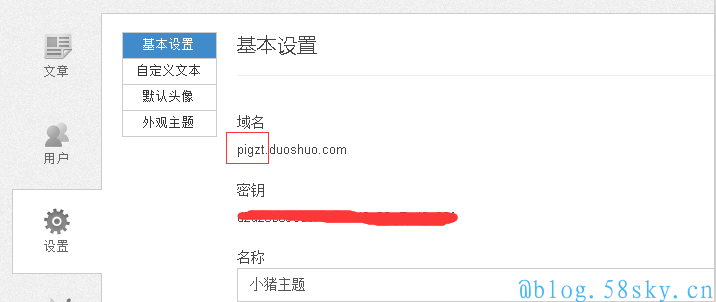
第一个修改的地方,开打footer.php,查找
var duoshuoQuery = {short_name:"pigzt"};
把这个pigzt改成你的,你的在多说后台
改好保存,不知道改的朋友一定要注意编码问题哦~别用系统自带的记事本打开吧。
我这里有编辑工具下载notepad++
再来看第二步,找到 js/embed.js
打开,看第四行,有一个
if(e=='9464590'){
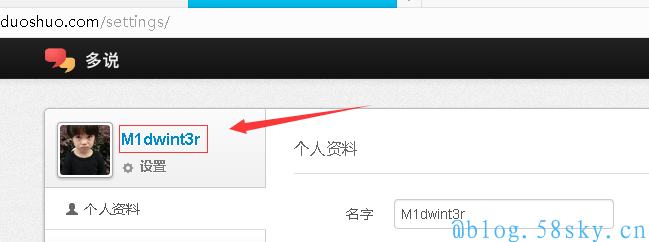
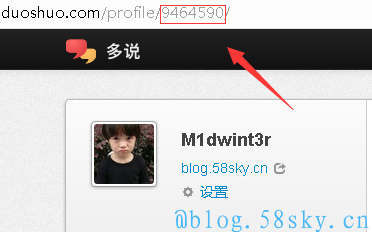
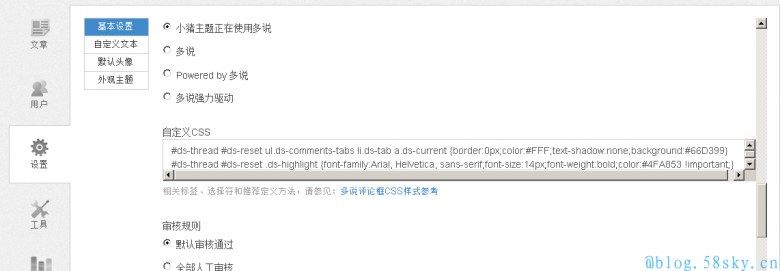
把这个ID改成你的,你要问这个ID从哪来?在多说后台,看图吧
先进入设置界面http://duoshuo.com/settings/
点你的名字,浏览器上面就会出现你的ID
还不懂,那就算了,我已经醉了。
问题又来了,你的评论没那么美观?
那么还是回到多说后台,有个自定义CSS,复制下面的代码粘贴进去,保存。
多说自定义CSS
#ds-thread #ds-reset ul.ds-comments-tabs li.ds-tab a.ds-current {border:0px;color:#FFF;text-shadow:none;background:#66D399}
#ds-thread #ds-reset .ds-highlight {font-family:Arial, Helvetica, sans-serif;font-size:14px;font-weight:bold;color:#4FA853 !important;}
#ds-thread #ds-reset ul.ds-comments-tabs li.ds-tab a.ds-current:hover {color:#696a52;background:#d4d6ba}
#ds-thread #ds-reset a.ds-highlight:hover {color:#696a52 !important;}
#ds-thread #ds-reset li.ds-post,#ds-thread #ds-reset #ds-hot-posts {overflow:visible}
#ds-thread #ds-reset .ds-post-self {padding:10px 0 10px 10px;}
#ds-thread #ds-reset li.ds-post,#ds-thread #ds-reset .ds-post-self {border:0 !important;}
#ds-reset .ds-avatar, #ds-thread #ds-reset ul.ds-children .ds-avatar {position:absolute;top:26px;left:-14px;padding:5px;width:36px;height:36px;box-shadow:-1px 0 1px rgba(0,0,0,.15) inset;border-radius:46px; background:#FFF;}
#ds-thread #ds-reset ul.ds-children .ds-avatar {left:-23px;}
#ds-thread .ds-avatar a {display:inline-block;padding:1px; width:32px;height:32px;border:1px solid #b9baa6;border-radius:50%; background-color:#fff !important}
#ds-thread .ds-avatar a:hover {border-color:#de5a4e}
#ds-thread .ds-avatar > img {margin:2px 0 0 2px}
#ds-thread #ds-reset .ds-replybox {box-shadow:none;}
#ds-thread #ds-reset ul.ds-children .ds-replybox.ds-inline-replybox a.ds-avatar,
#ds-reset .ds-replybox.ds-inline-replybox a.ds-avatar {left: 0;top: 0; padding: 0;width: 32px !important;height: 32px !important; background: none;box-shadow: none; }
#ds-reset .ds-replybox.ds-inline-replybox a.ds-avatar img {width: 32px !important;height: 32px !important; border-radius:50%;}
#ds-reset .ds-replybox a.ds-avatar,
#ds-reset .ds-replybox .ds-avatar img { padding:0;width:50px !important;height:50px !important; border-radius:5px; }
#ds-reset .ds-avatar img {width:32px !important;height:32px !important;border-radius:32px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.22);-webkit-transition:.4s all ease-in-out;-moz-transition:.4s all ease-in-out;-o-transition:.4s all ease-in-out;-ms-transition:.4s all ease-in-out;transition:.4s all ease-in-out;}
.ds-post-self:hover .ds-avatar img {-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);transform:rotate(360deg);}
#ds-thread #ds-reset .ds-comment-body {background: #F6F6F6;padding:15px 15px 12px 32px;border-radius:5px;box-shadow: 0 1px 2px rgba(0, 0, 0, 0.65), 0 1px 0 rgba(245, 239, 239, 0.26) inset;
#ds-thread #ds-reset .ds-comment-body p{color:#787968}
#ds-thread #ds-reset .ds-comments a.ds-user-name {font-weight:bold;color:#696A52 !important;}
#ds-thread #ds-reset .ds-comments a.ds-user-name:hover {color:#D32 !important;}
#ds-thread #ds-reset #ds-hot-posts {border:0}
#ds-reset #ds-hot-posts .ds-gradient-bg {background:none;}
#ds-reset #ds-bubble #ds-ctx .ds-ctx-entry {padding:0;}
#ds-reset #ds-bubble .ds-avatar, #ds-reset #ds-bubble #ds-ctx-bubble .ds-avatar a {position:static;padding:0;border:0; background:none;box-shadow:none;}
#ds-reset #ds-bubble .ds-avatar img, #ds-reset #ds-bubble #ds-ctx-bubble .ds-avatar a {width:45px !important;height:45px !important;}
#ds-reset #ds-bubble .ds-user-name{padding-left:13px;}
#ds-reset .ds-comment-body #ds-ctx {border-left:1px solid #b9baa6;background-color:#e8e8dc !important}
#ds-reset #ds-ctx {margin-right:-15px}
#ds-reset #ds-ctx .ds-ctx-entry {position:relative;padding:10px 30px 10px 10px;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-avatar {top:6px;left:5px;background:none;box-shadow:none;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-body {margin-left:46px;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-content {color:#787968}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-head a {color:#696A52;font-weight:bold}
#ds-recent-comments li.ds-comment div {padding-top: 6px;}
#ds-recent-comments li.ds-comment.ds-show-avatars {padding-left: 65px !important;}
#ds-recent-comments li.ds-comment.ds-show-avatars img{ border-radius:5px;margin:15px;}
另外,有的播放器不兼容这主题,独狼说他也试过了,不过,简爱播放器的还不错!我这里附带下载啦!
版权声明:若无特殊注明,本文皆为《Finally》原创,转载请保留文章出处。
本文链接:折腾仿大前端阉割版 - https://emlog.jiaozi.pro/static_pjax.html








 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫 企鹅扫一扫
企鹅扫一扫







![[Fly]Emlog响应式全站Pjax主题 [Fly]Emlog响应式全站Pjax主题](https://emlog.jiaozi.pro/content/uploadfile/201702/ccdb1486252452.jpg)



评论:145条评论