1条评论
收藏
wordpress添加title属性的鼠标气泡悬浮窗
简介
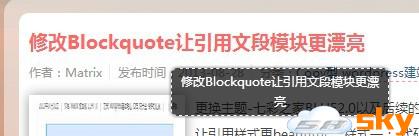
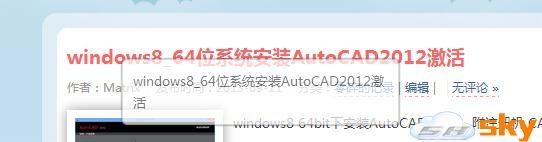
鼠标停留在有title属性上的时候或有提示,但是默认的样式中有觉得不可观的地方。利用js即可实现修改。
NGRO的效果演示
css代码
#pre_a{background:#000;color:#FFF;text-align:center;margin-top:30px;margin-left:-100px;position:absolute;z-index:9999;display:none;box-shadow:0 0 5px #333;border:1px dashed #FFF;padding:3px 8px;font-size:12px;border-radius:6px;width:200px;word-wrap:break-word}
说明:气泡的样式是pre_a的ID。代码来自:奶酪博客
使用步骤
1.主题header.php中加载js文件jquery.titleQIPAO.js(一定要确保是在JQ库的后面加载)
若你的主题已经加载了JQ库请选择下载一。下载一里面的代码很精简,建议使用。
若没有加载JQ库请选择下载二。下载二里面是把JQ1.4.2和此功能的代码打包了,现在JQ库都更新到1.10.2版本了,不建议选择下载二。
下载
下载一、jquery.titleQIPAO.js(精简实用版本)
下载二、jquery.titleQIPAO.js(已经包含JQ库1.4.2版)
2.在WordPress主题的style.css中添加上面的那段css代码。
3.成功。
代码
#pre_a{
position:absolute;
z-index:1000;
width:255px;
background:#fff;
padding:10px;
border:1px solid #ccc;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow:0px 0px 3px #333;
-moz-box-shadow:0px 0px 3px #333;
box-shadow:0px 0px 3px #333;
text-align:center;
}
浅蓝色,效果二

代码
#pre_a{
position: absolute;
color: #fff;
padding: 5px;
background: #8EC1DA;
-moz-box-shadow: 0px 0px 5px #8EC1DA;
-webkit-box-shadow: 0px 0px 5px #8EC1DA;
box-shadow: 0px 0px 5px #8EC1DA;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 5px;
text-align: center;
text-shadow: 1px 1px 1px #888888;
z-index:1000
}
版权声明:若无特殊注明,本文皆为《Finally》原创,转载请保留文章出处。
本文链接:wordpress添加title属性的鼠标气泡悬浮窗 - https://emlog.jiaozi.pro/title_qp.html



 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫 企鹅扫一扫
企鹅扫一扫







![[Fly]Emlog响应式全站Pjax主题 [Fly]Emlog响应式全站Pjax主题](https://emlog.jiaozi.pro/content/uploadfile/201702/ccdb1486252452.jpg)



评论:1条评论